Have you ever found yourself needing a super interactive table for a Webflow project? 🤔 I know I have—multiple times! Whether it was for a table with filters, sorting options, or even charts displayed right inside the cells, the challenge was always the same: how do I make this work efficiently without overcomplicating things?

The CMS Dilemma 🤯
Your first thought might be, "Why not just use the CMS and throw in some Finsweet filters?" Sure, that’s an option... but think about it:
- 🌐 CMS Limitations: Using up valuable CMS items for a small table? Not ideal.
- 🌀 Multiple Tables: What if you need more than one table? Are you going to create extra collections for each? That could quickly get messy and inefficient.
- 📊 Different Datasets: What happens when you have datasets that need to share the same table? The CMS just doesn’t cut it for scenarios like this.
A Smarter Solution with JavaScript ✨
That’s when I thought, "There has to be a better way!" And guess what? There is. With a little help from JavaScript, you can dynamically populate tables in Webflow using a CSV file.
Here’s how it works:
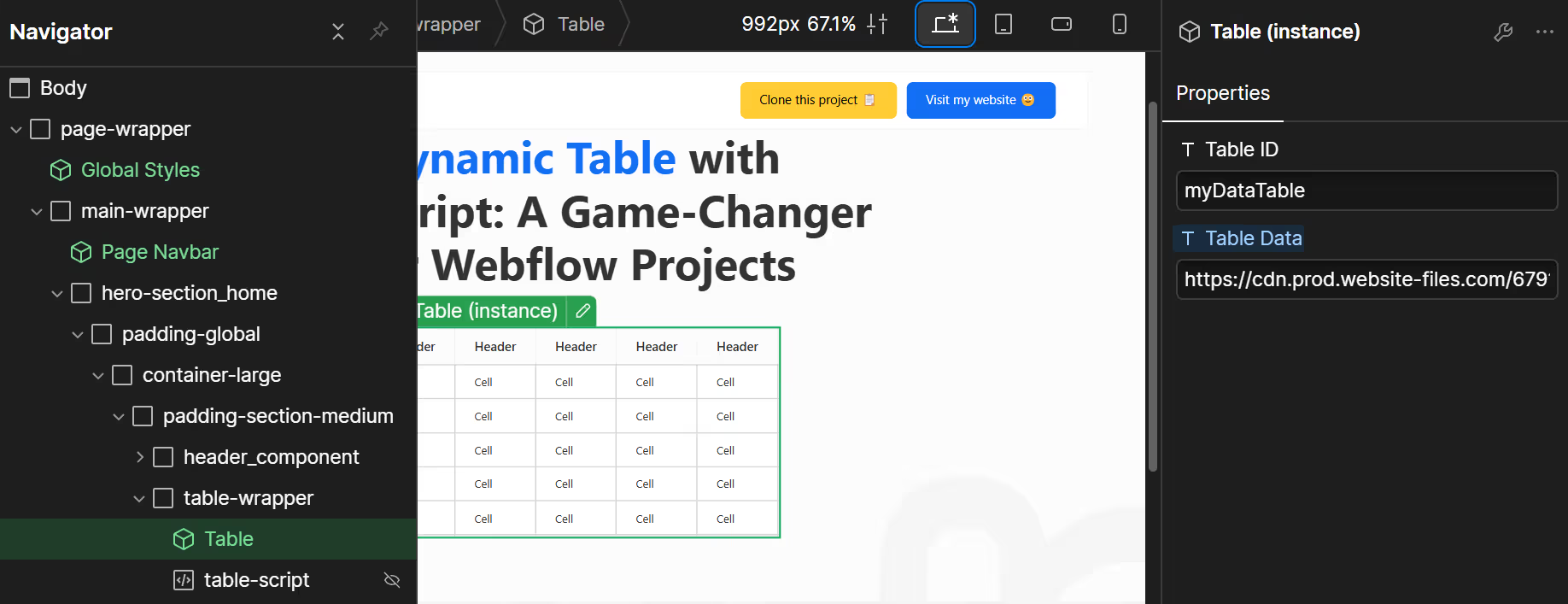
1️⃣ Upload Your CSV File: Add your CSV file to the Webflow asset panel and grab its URL.
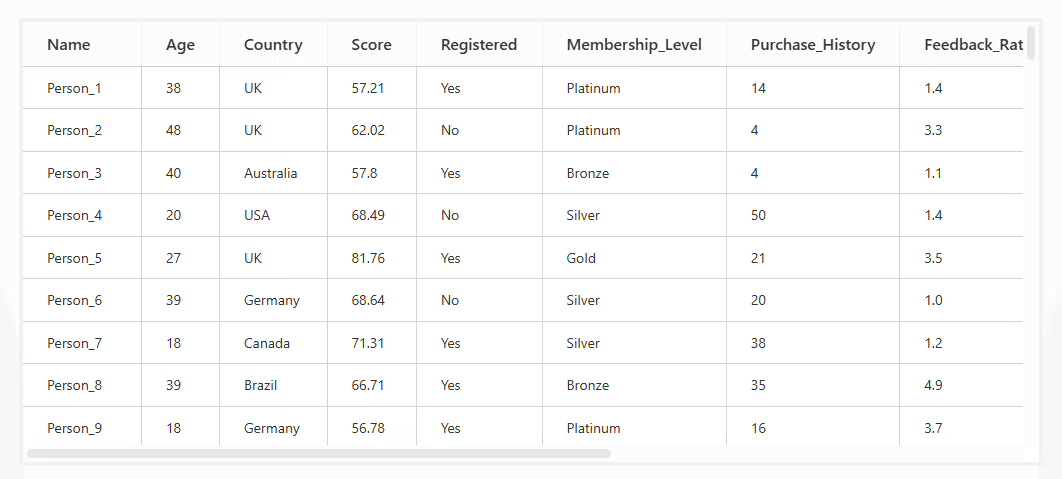
2️⃣ Dynamic Parsing: Use JavaScript to parse the CSV data and fill your table dynamically.
3️⃣ Filters & Sorting: You can even add filtering and sorting functionality to the data—before or after it’s displayed! (ChatGPT can help you do this)
(Note: Filtering and sorting aren’t covered in this freebie, but I’ve done it before, so I know it works!)
How I Did It 👩💻
Now, let me be honest—I’m not some coding wizard. I turned to ChatGPT for help, and after a few tweaks and trials, I had a working script! The magic behind this script is a library called Papa Parse.
Papa Parse makes handling CSV files super smooth and fast. Here’s why this method is awesome:
- ⚡ Performance Boost: In one project, the client’s old website (not built on Webflow) had tables that were a bit slower to load and filter data. After switching to this method, the table loaded instantly—no more delays!
- 🏎️ Speed & Efficiency: The data is parsed and displayed immediately, making the table component lightning-fast.

Ready to See It in Action? 🎉
I’ve included the script in this freebie for you to use and explore. It’s simple to set up, and the results speak for themselves. So, what are you waiting for?
👉 Clone the project here and give it a try!
Let me know how it works for you—I’d love to hear your feedback or see how you use it in your own projects! 🚀






